Promise和async、await
Promise是什么
我就知道,很多人肯定直接说:Promise就是解决回调地狱的 ~
那如果你在Promise.then里面,继续请求,继续then,无限嵌套,和回调地狱有什么区别?
所以,准确来说:Promise是异步问题同步化的解决方案,它的本质就是一个解决方案,最终目的让你的代码逻辑更清晰,更易于阅读。
实际业务场景怎么用
看文章标题,我还写了async、await,这两个东西,肯定是和Promise搭配起来使用的,最终目的就是要让整个代码的逻辑清晰、简单;
Promise:看英文名称,意为 承诺
async:看英文名称,意为 异步
await:看英文名称,意为 等待
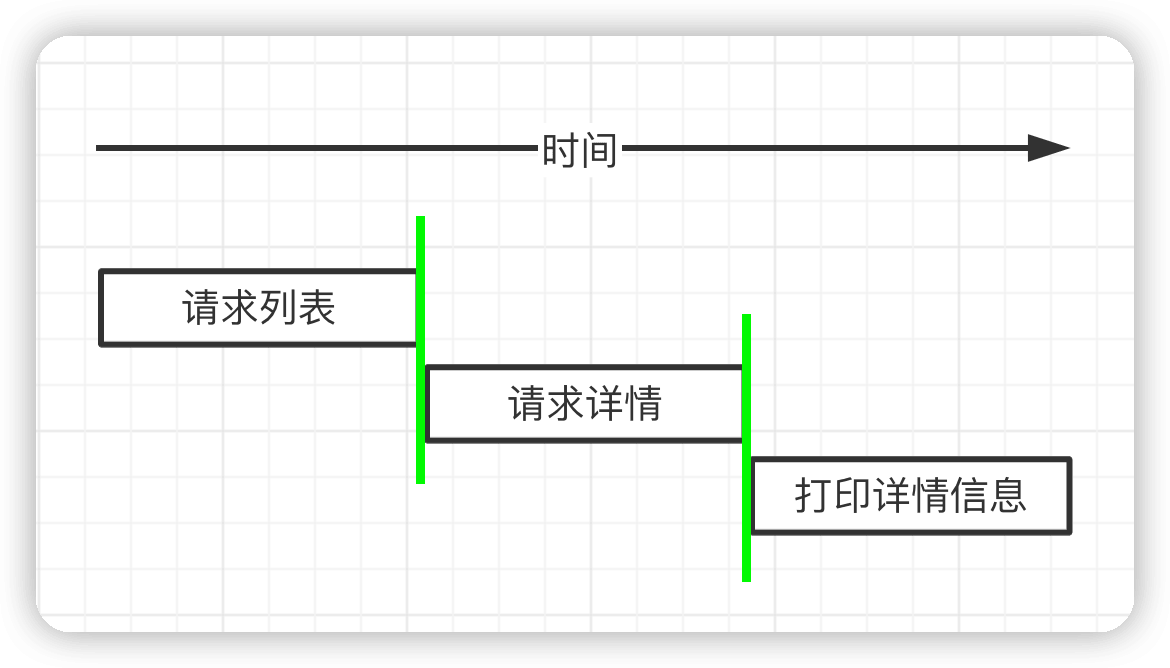
我们来模拟一个真实、简单的业务场景:
步骤一:先请求一个数据列表
步骤二:使用数据列表的第0项id,去请求该id对应的详情信息
步骤三:请求到详情信息之后,将详情信息打印出来
很明显,整个业务流程,必须严格按照顺序执行,必须是步骤一有了结果,步骤二才能进行,步骤二有了结果,步骤三才能进行;
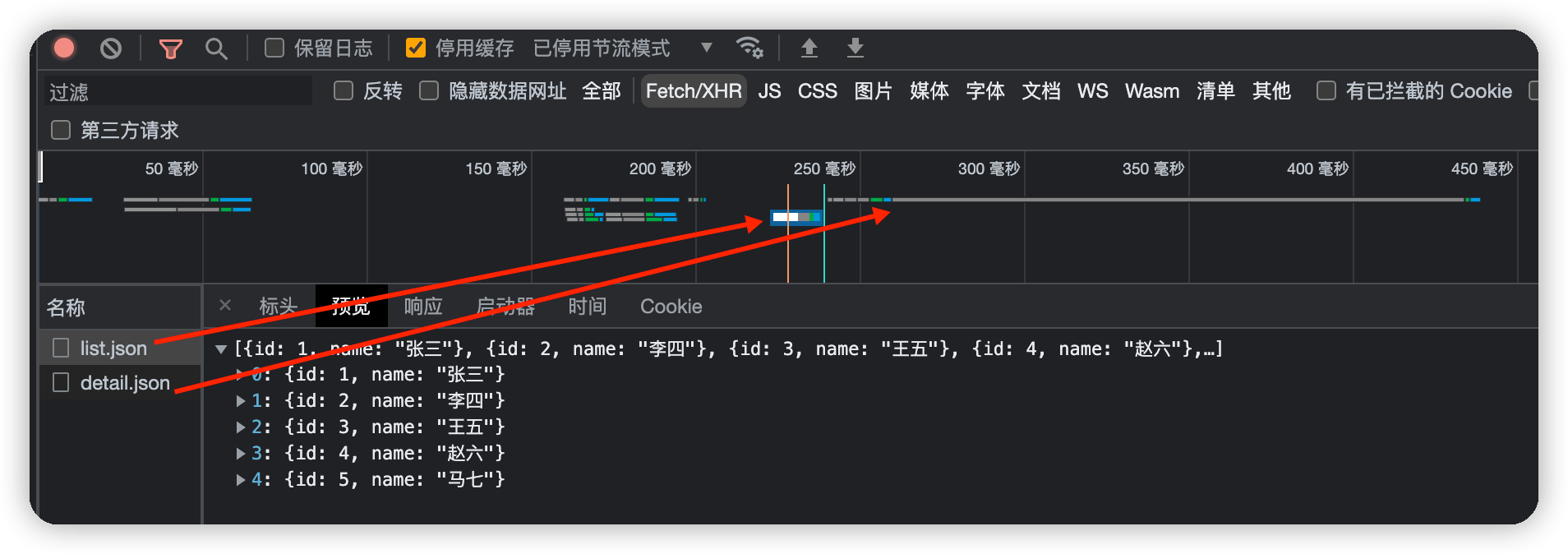
先看下请求数据的写法,这里为了方便,使用浏览器内置的Fetch:
1 | |
可以看出,发起请求 -> 等待一段时间 -> 请求完成得到数据,就是最终的data,这个请求流程,和axios、微信小程序、jquery的$ajax都是一个道理;
如果用promise再优化一下,该怎么写,因为我们并不知道什么时候才能请求到数据,所以用promise,只有真正请求到数据后,promise会告诉我们,已经拿到数据了!
1 | |
可以看出,使用promise包了一层,最终返回的是promise,拿到数据后,使用了resove,resove意为解决;
所以这里简单粗暴理解为:promise就是一个给了我们承诺的人,他发誓要给我们把事情办好,就在那里一直等着数据请求,如果成功请求到了,就告诉我们已经完成了该事情,解决了!办妥了!并把数据拿给我们resolve(data);要是数据请求出现了问题,则告诉我们噩耗和失败原因reject(err);
可以看出promise还是很靠谱的一个人,答应了我们,给了承诺,不管办成功还是中途出了问题,都能告诉我们一声,事事有回应;
同理,获取详情数据getDetail,其实和获取列表数据的写法一样,都是使用promise包一下,请求地址,有结果后告诉我们;(具体的源码最后会放出来,这里先讲原理)
到这里,getList和getDetail方法已经写好了,那我们要实现业务,实现步骤一二三具体该怎么做
1 | |
可以看出,页面加载完成时,最外层使用了async,意为这是一个异步,里面有异步方法了;
重点在于,getList()和getDetail()前面,都有了一个await,怎么理解呢,可以认为,我现在就站在这里等着你做完一件事,你做完了有了结果并告诉我,我才会继续干下一件事情;
async 就是声明这个方法是一个异步的
await 就是等待异步方法完成
注意:一个方法要使用await,那么它的上一层方法,必定要使用async来声明一下!
可以看到代码中的三个步骤,一个方法就干一件事情,你没干完,我就一直等你,直到你干完了,我才会继续下一件事情;
如此一来,等于按照同步顺序来一项一项执行,井然有序,逻辑也变得非常清晰;
总结
实际业务场景中,promise就是一个解决方案,把你的函数方法处理一下,变成一个给出承诺,事事有回应的好方法;
真正解决回调地狱的,是async和await,使用后,所有方法按照同步顺序进行,做完才进行下一步,没做完就等着;
所以promise最好和async、await搭配起来用,才能发挥最大效果,让代码逻辑更加简单清晰。