hex转rgba
需求
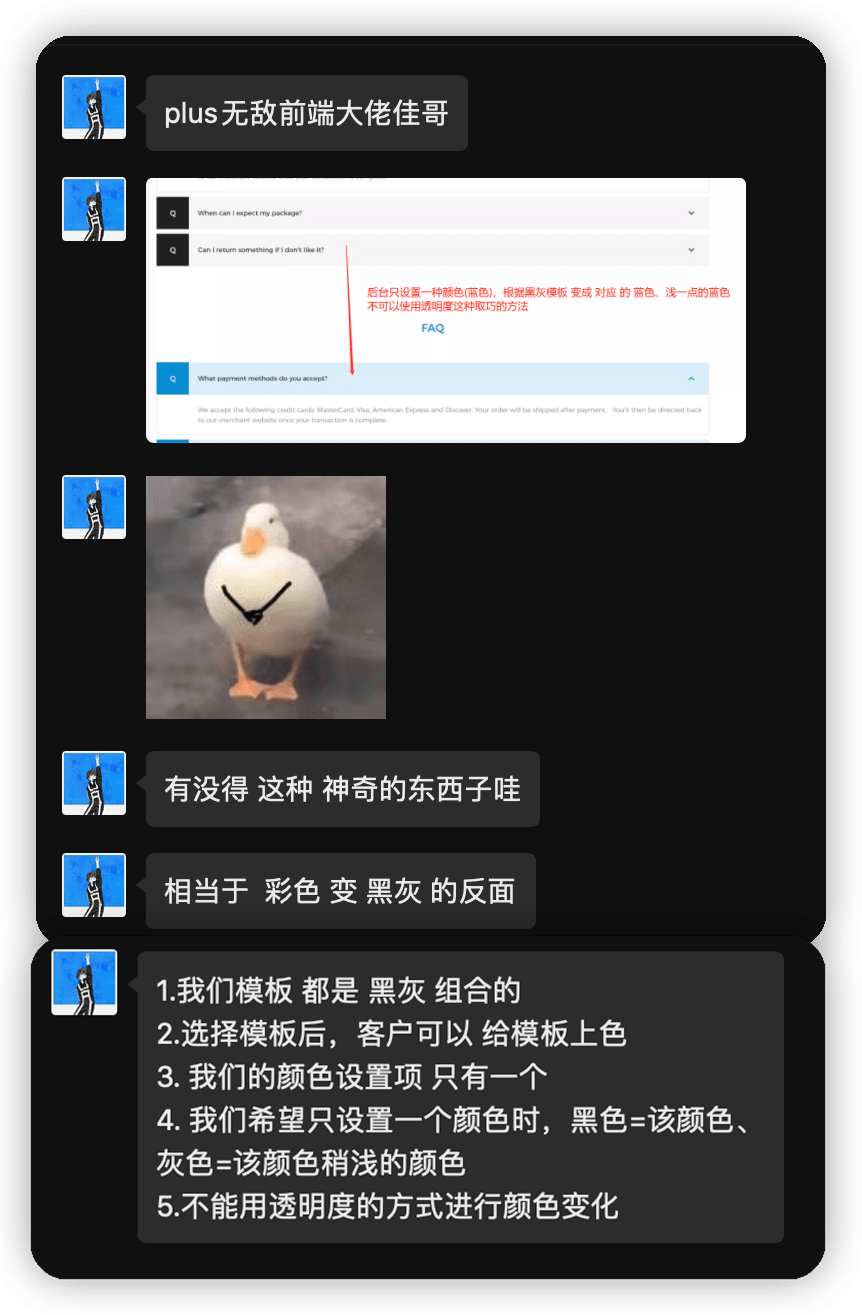
周五的下午,已经离职但仍然心系我这个开发的产品大佬问了这样的一个需求,说他们公司的前端说不好做;

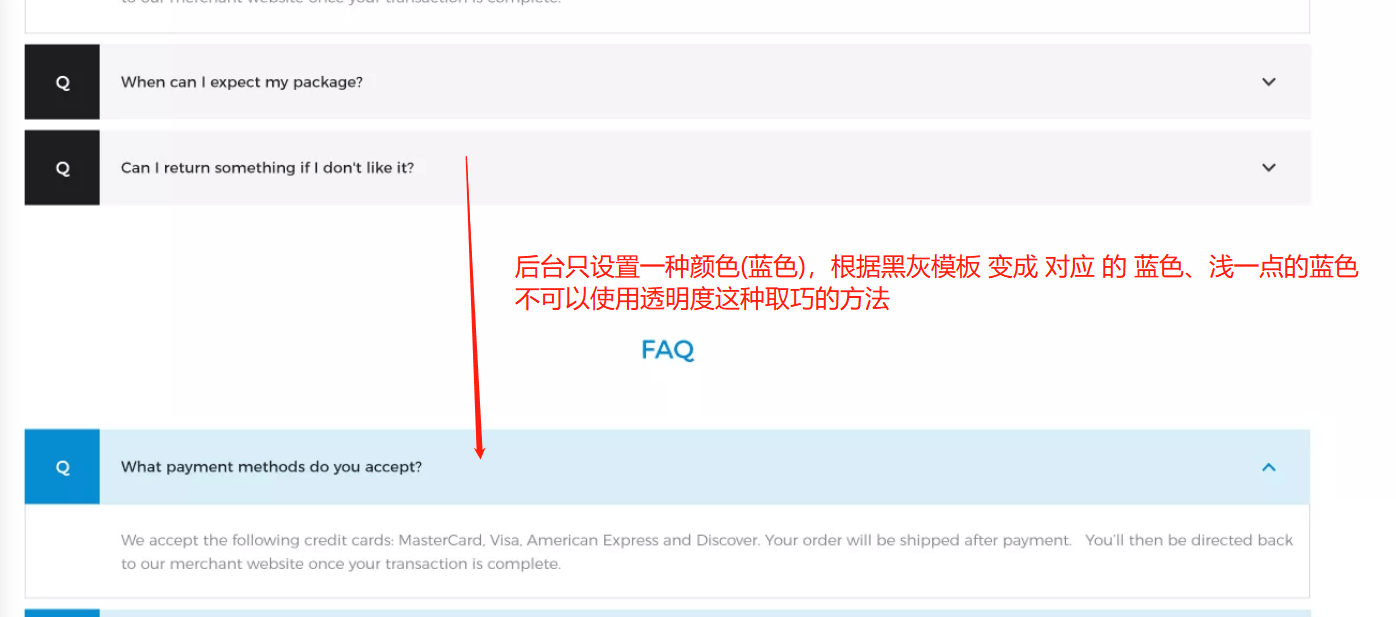
其实就是一个样式,左边的Q区域,默认是黑色,右边的标题描述区域,颜色是浅灰色;
当用户想要自行设置时,比如说设置一个蓝色,那么左边Q区域就是选定的蓝色,而右边区域,不做任何人为干预,自动变为浅蓝色;
而且他们还不许用一个透明块覆盖去实现;一般来说,管理系统选定的颜色其实为HEX16进制色,例如:#F1F1F1;
解决方法
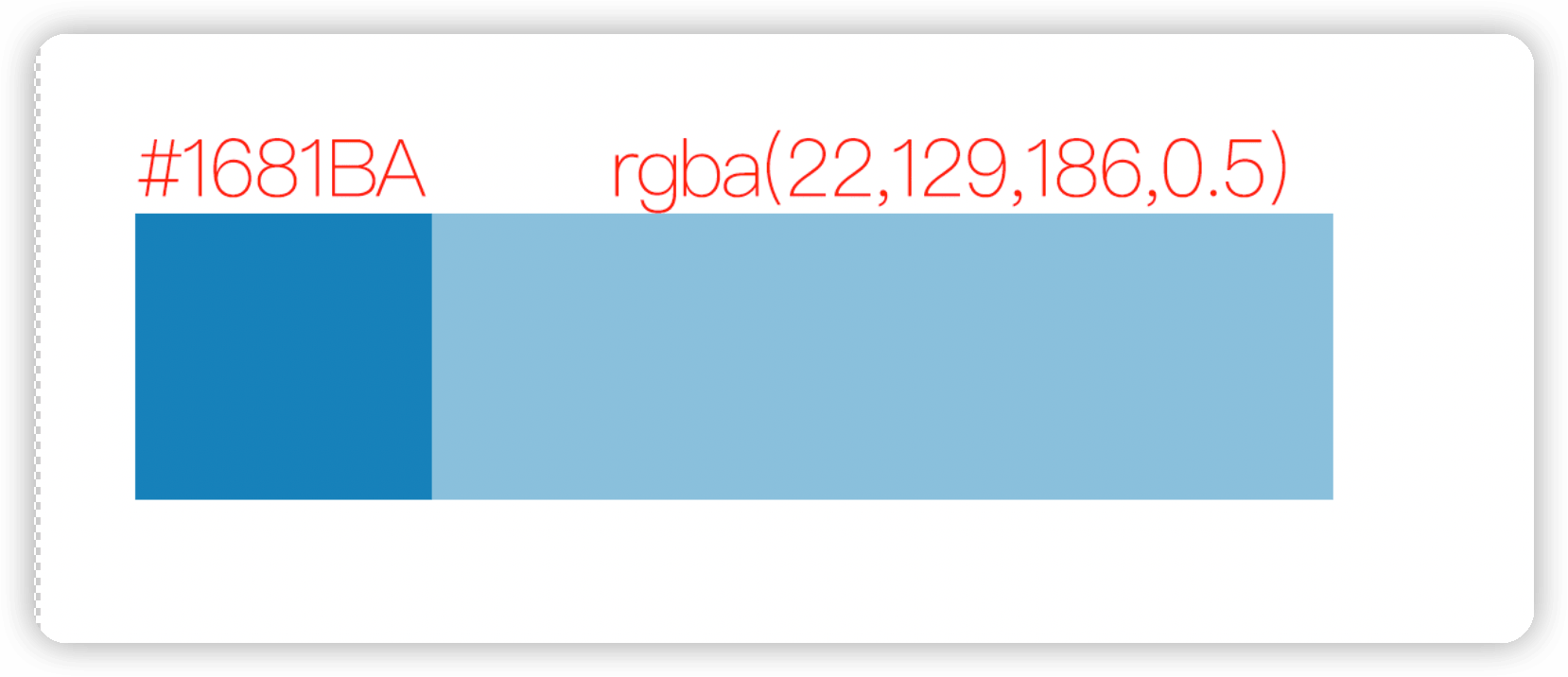
我的思路为:将HEX转为rgba颜色,左边Q区域,直接为rgba(xxx,xxx,xxx,1),透明度为1,实色;
右边标题描述区域则转换为rgba(xxx,xxx,xxx,0.5),带一些透明度的颜色,从而完美实现需求效果;
直接上代码:
1 | |
运行测试一下:
1 | |

吐槽
很多开发在工作中永远都是摸鱼的姿态,自己摸鱼无所谓,影响到别人的工作就是自己的不对了。
hex转rgba
https://liujiaweb.cn/posts/37042.html