px、rem、vw、rpx等单位的应用和原理
为什么要剖析这几个单位
不论是PC端、移动端、还是pad端、电视端等等,归根结底,它们都只是一块块大小不一的屏幕罢了;
现在的项目,手机端的展示会更多一些,公众号、小程序等,但是手机屏幕尺寸不同、大小不同,开发如何高保真实现UI图呢?并且能在不同机型上面表现一致,这就需要先弄清现在开发中常用的单位。
UI设计图为什么是750px
iphone屏幕参数
前端在开发时,现在看到的设计图宽度,基本都是以750px为基准,那我要问了,为什么是750px?为什么不是600px、不是800px,偏偏就是750px?为什么要取这个值?
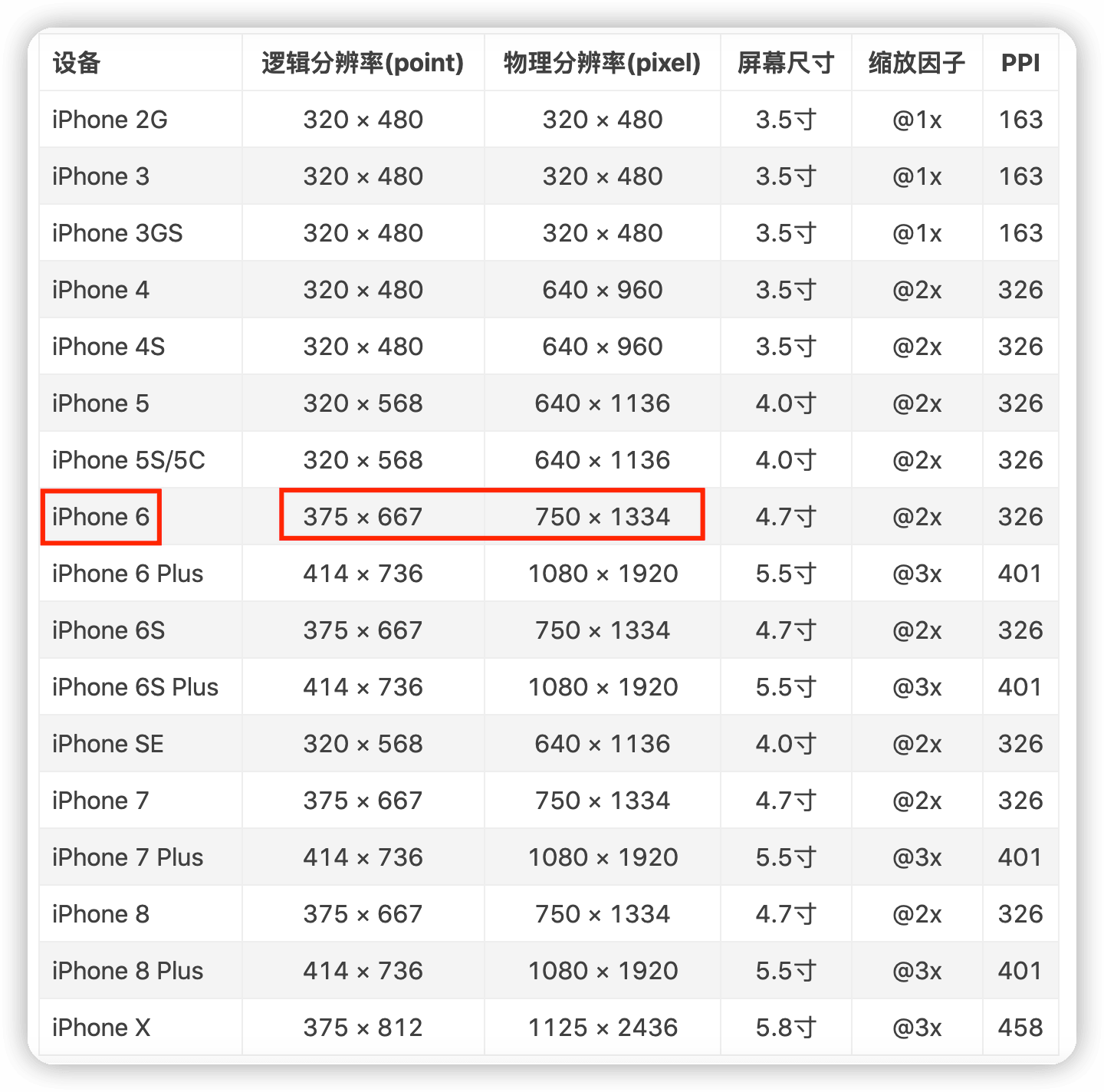
其实移动端开发的标准,最开始的时候,是跟着苹果公司走的,因为他们出了iphone手机,是以iphone手机的某些参数为参考去做这个标准;
通过上图,我们可以看到每一款机型有逻辑分辨率和物理分辨率
逻辑分辨率(逻辑像素):就是专为web开发者创造的,css里面表现的就是这个逻辑像素;物理分辨率:也就是设备像素,设备制造时厂家就固定了的东西;
DPR
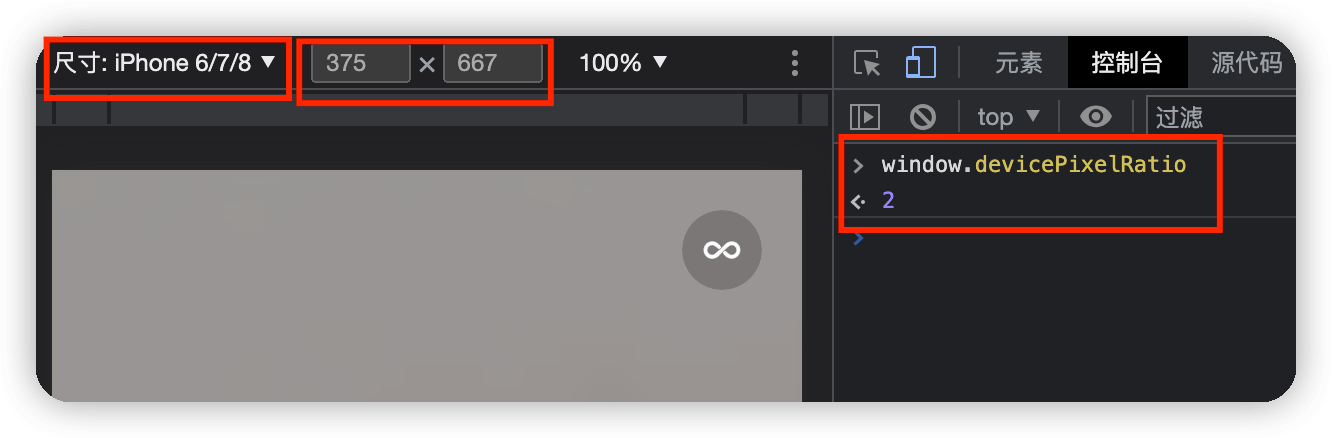
通过图片可以看到,还有一个缩放因子的参数,其实就是DPR-设备像素比,这个东西的源头就是苹果公司搞出来的,因为从iphone4开始,苹果公司不断提升屏幕的素质,有了Retina视网膜屏幕,说白了就是屏幕尺寸不变,但是我又强行塞进去很多个像素,像素多了密了,是不是图像看起来就会更加清晰?
这个DPR,假如是2,就意味着在原有基础上增加到2倍的像素,而且从plus机型开始,包括之后的iphone x,DPR都提高到了3,就意味着在原有基础上增加到3倍的像素
结论
根据iphone历代产品的屏幕参数,可以看到逻辑分辨率375这个值,是比较趋于中间位置的,可以同时向上向下兼容,视觉差距不会太大!而且DPR缩放后,变成了750,也是一个整数;
所以,UI设计图其实选择的是375px的宽度可上可下兼容,乘以2倍DPR,最终输出750px的成品图
移动端自适应
当我们根据750px的设计图做出一个页面时,要保证这个页面不论在iphone5、iphone6、还是各种plus机型上,看起来都差不多,屏幕小就总体显示小一些,屏幕大就总体显示大一些,根据屏幕进行等比缩放,减少不同设备带来的差异性,这就是所谓的移动端自适应。
使用rem进行自适应(不推荐)
先说用的人多不多,多,为什么?因为兼容性,可以兼顾比较老的机型,我们的项目目前就在用(因为用户量太大了,超过千万人,老机型太多,稳妥起见还是用这个比较保险);
为什么不推荐:因为rem是根据html的font-size去计算的,1rem = html的font-size值,又有css,不同设备适配还要动态计算,比较麻烦;
原理
rem可以理解为一个绝对单位,但是这个绝对,是针对于html的font-size值,1rem = html的font-size值,例如html的font-size值为16px,那么1rem=16px,有个盒子,宽度为32px,写成rem就是 width:2rem
动态设置方法:
1 | |
项目中还需要安装px转rem的插件进行配置,将css中写的值转为rem形式,这里具体就不细讲了,网上教程资料一大堆;
使用vw进行自适应(推荐)
原理
vw就是视窗宽度,一个绝对单位,可以理解为绝对化的百分比,100vw即视窗最大宽度
vh就是视窗高度,和上述解释一致
vw和vh单位,应该是目前移动端适配的最优解决方案,不用关心字根大小,只关注当前元素占视窗最大宽度的比例即可
计算方式:元素值 / 给定值 * 100,说白了就是元素设置的大小是视窗最大宽度的百分之多少
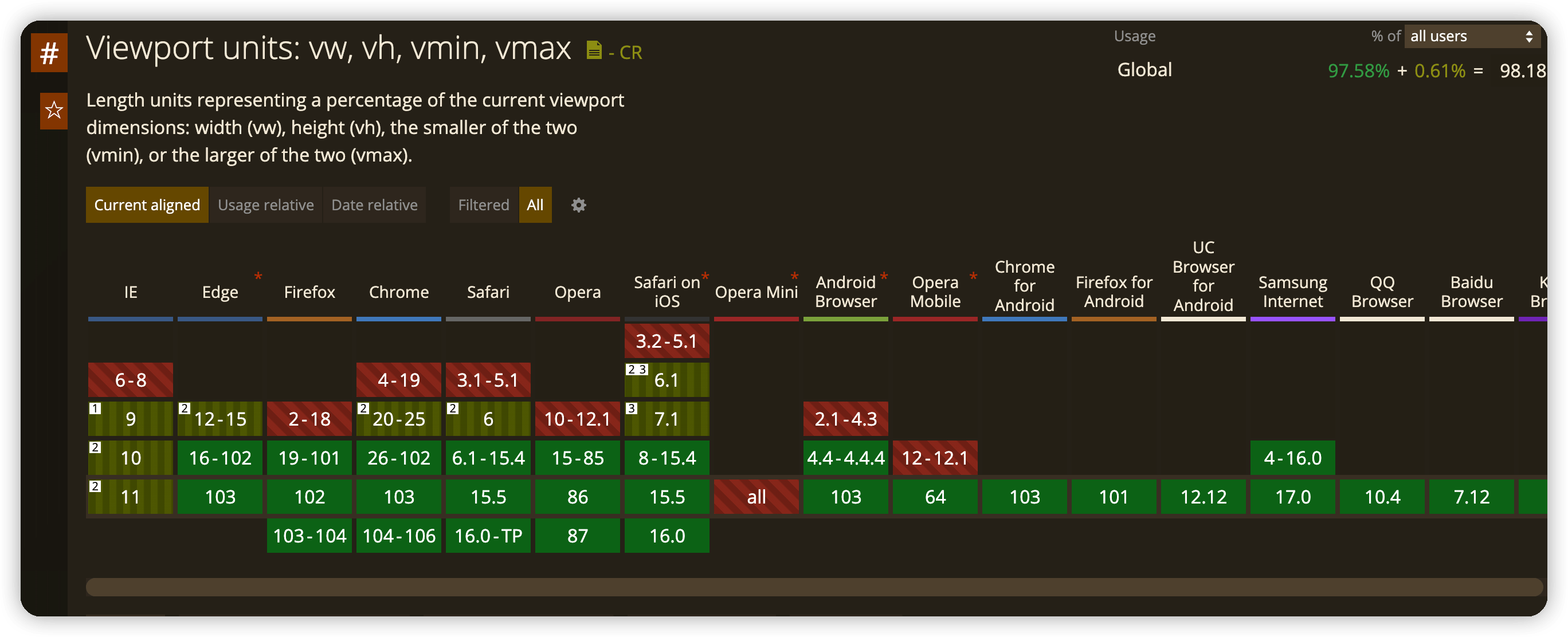
当然在使用中要比较新的浏览器才行,目前一般使用都没有问题,兼容性:
使用
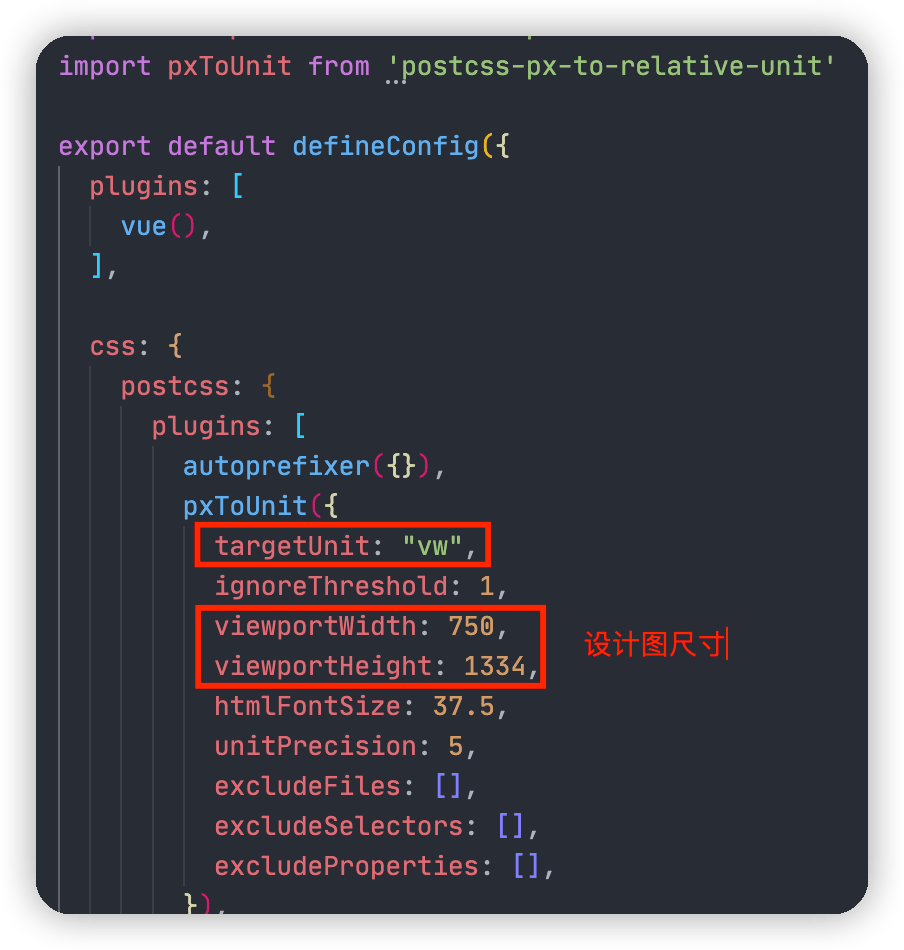
项目中直接安装postcss-px-to-relative-unit插件,项目的postcss中设置一下即可
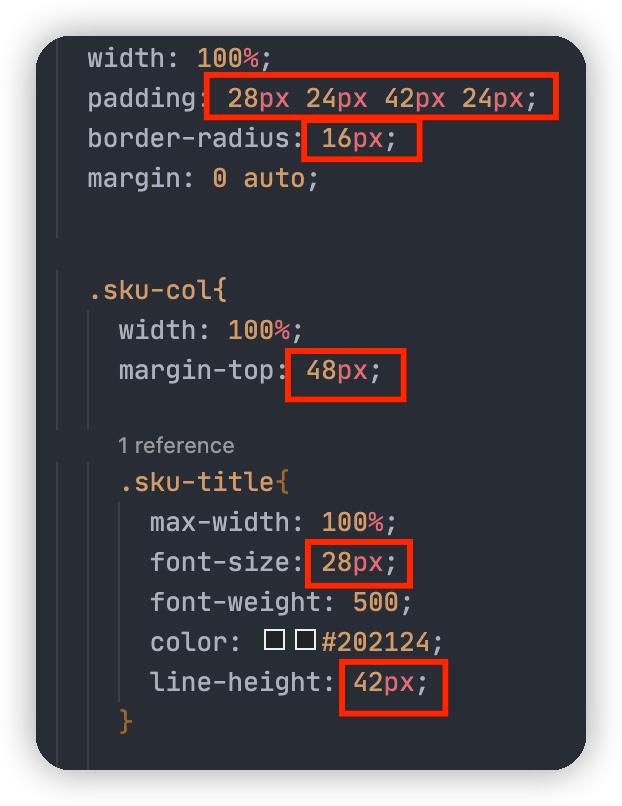
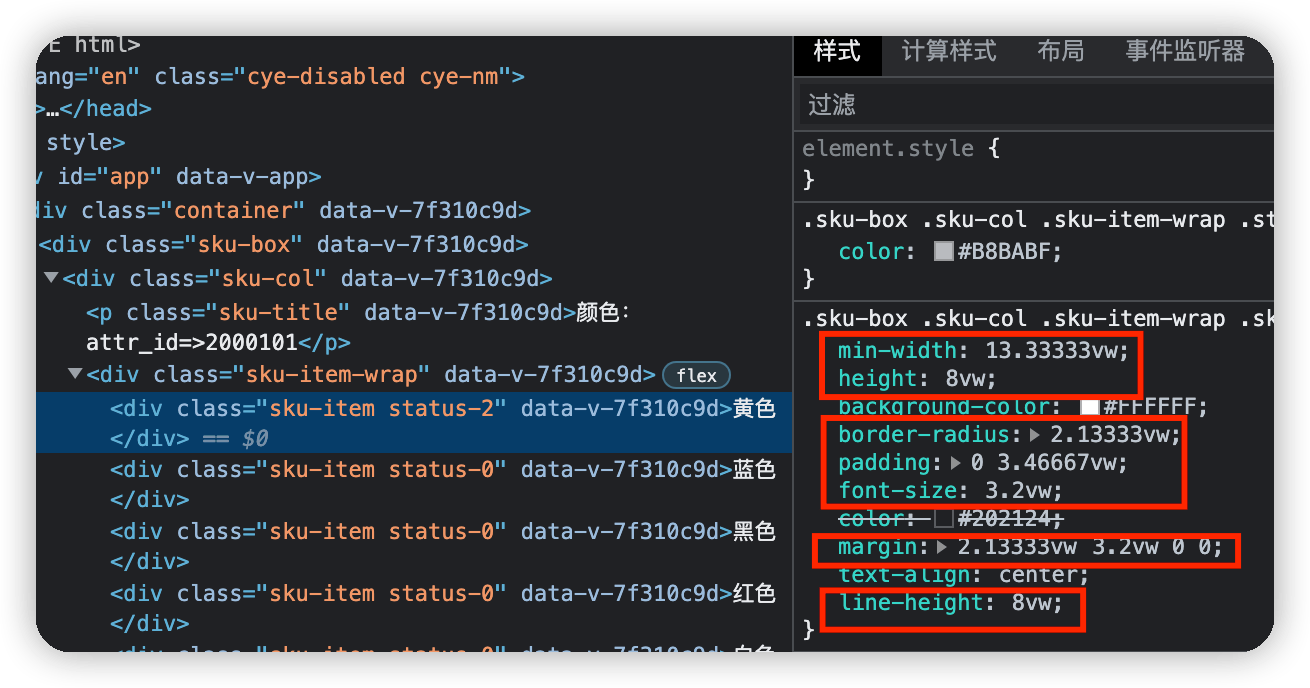
项目中css按照设计图尺寸,实际写px就行,插件会自动将你写的px值转为vw形式

微信小程序rpx

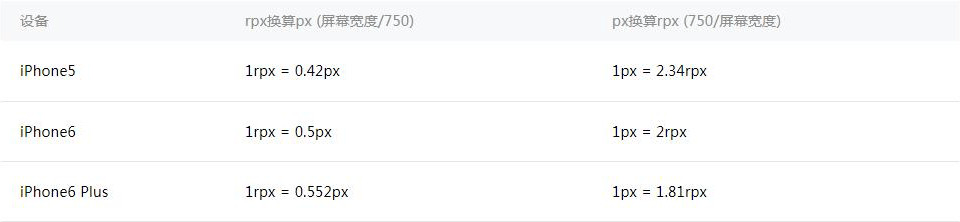
根据资料,以下机型的逻辑分辨率为:iPhone5 : 320px x 568px => rpx => px => n=2.34iPhone6 : 375px x 667px => rpx => px => n=2iPhone6 plus : 414px x 736px => rpx => px => n=1.81
换算比例大概是2倍左右,其实可以直接认为rpx 只是定义一个绝对值 750 宽度,所以如果设计图是按照750标准设计的话,设计图尺寸是多大,rpx 1:1直接按照设计图尺寸写就行,小程序内部会自动换算一次,非常方便;
而且rpx根本不关心DPR缩放,内部都换根据机型去计算处理。
百分比
需要注意的是,如果要用到百分比,百分比的参照对象是该元素的父级,并不是根节点