手摸手教你用对象存储低成本搭建博客part-2
前言
第2部分,主要介绍利用Hexo框架写博客,以及配置一键发布
安装Hexo以及推荐的插件
详细的安装步骤及教程我不会发,因为真的不复杂且繁琐,第2部分的文章不同于第1部分,可能一个前端开发比较擅长写代码,但并没有接触过服务器,所以我会非常详细的讲解。第2部分其实就是一个大纲,如果你看着大纲都无法搞定,而且自己无法解决,你可能真的不适合写代码,更不要说搭建一个博客了,不懂就百度,不懂就问,这一点很重要。
1.Hexo官网:https://hexo.io/zh-cn/,打开后按照教程一步一步安装即可
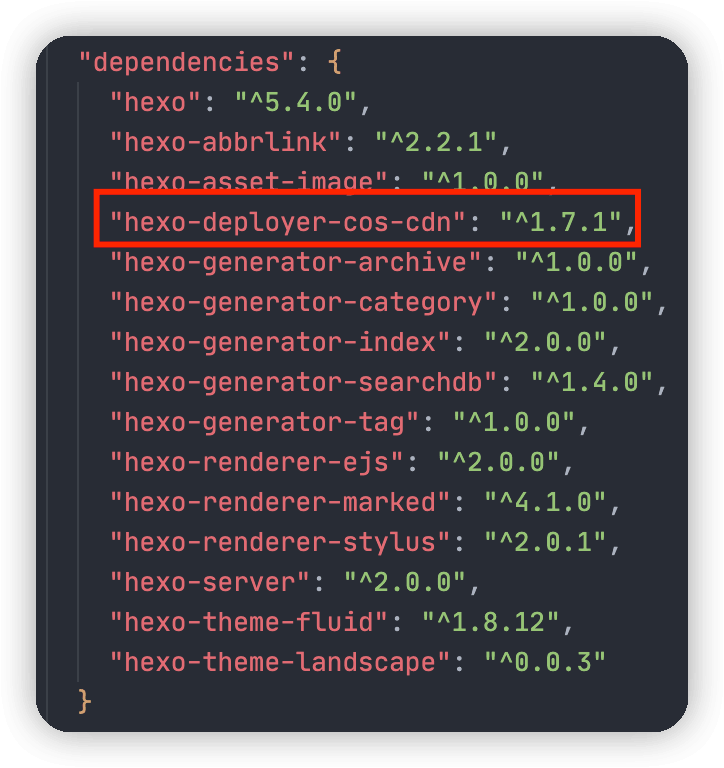
2.安装好后,推荐安装以下的插件
每个插件,可以自己上网搜索下’hexo推荐的插件’,安装后会让hexo更好用;
这里尤其推荐’hexo-deployer-cos-cdn’这个插件,看名字都可以知道可以发布到cos上,毕竟vscode里面写完博客,就像平时发布代码一样,一键发布到自己的云空间,直接上线,方便快捷,不用手动再去上传部署之类的,十分简单;
3.配置一键发布
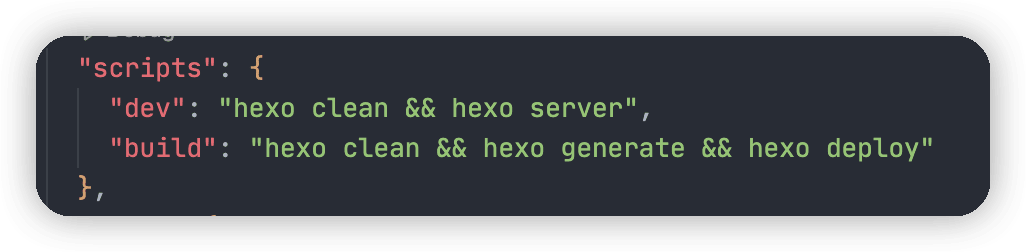
首先在 package.json 文件中手动配置以下,dev就是本地跑起来,build其实做了3件事情,清理缓存 && 生成文件 && 发布
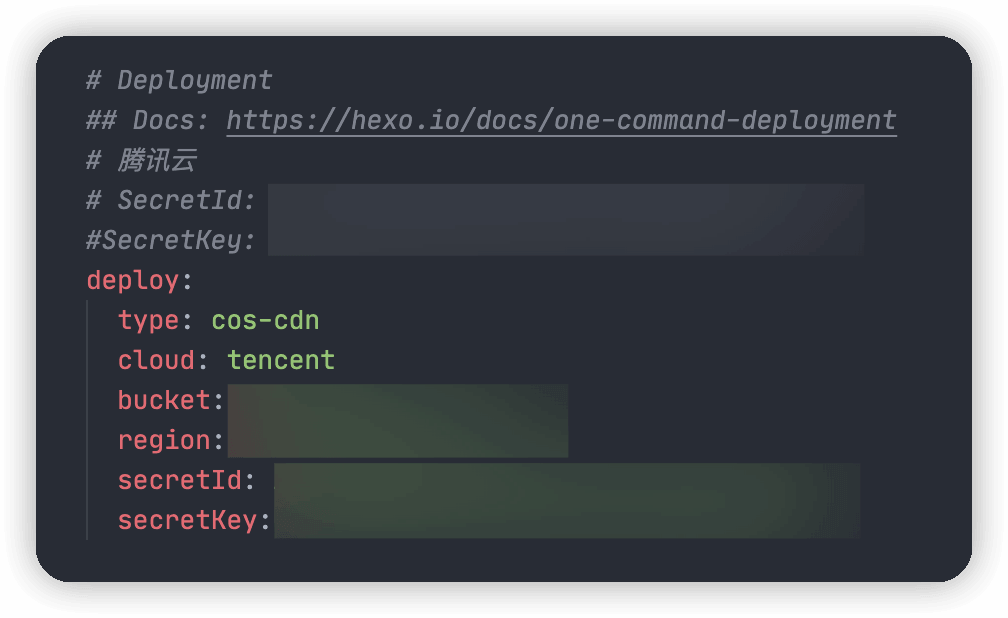
在项目根目录下的 _config.yml 文件中,添加发布配置,所有的选项参数,都是自己腾讯云里面的,包括cos空间名称、ID、KEY等,填写后保存即可
发布
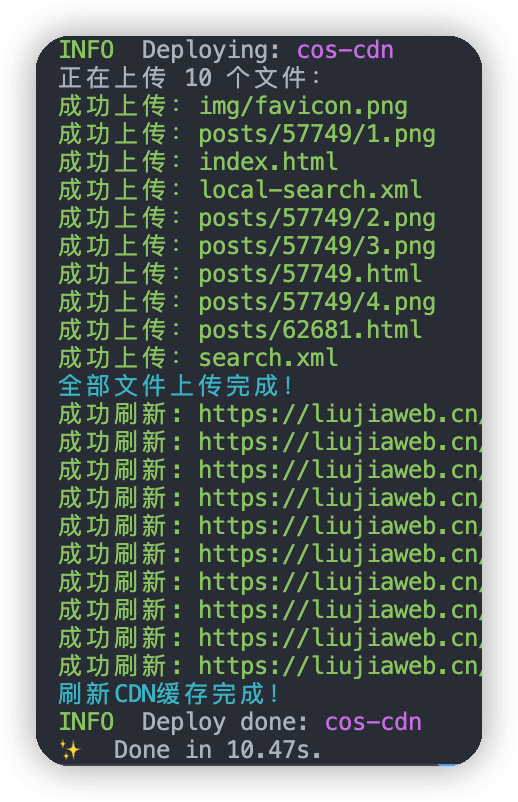
当写完一篇文章保存后,直接命令行输入yarn build,可以看到输出的信息,已经发布成功

总结

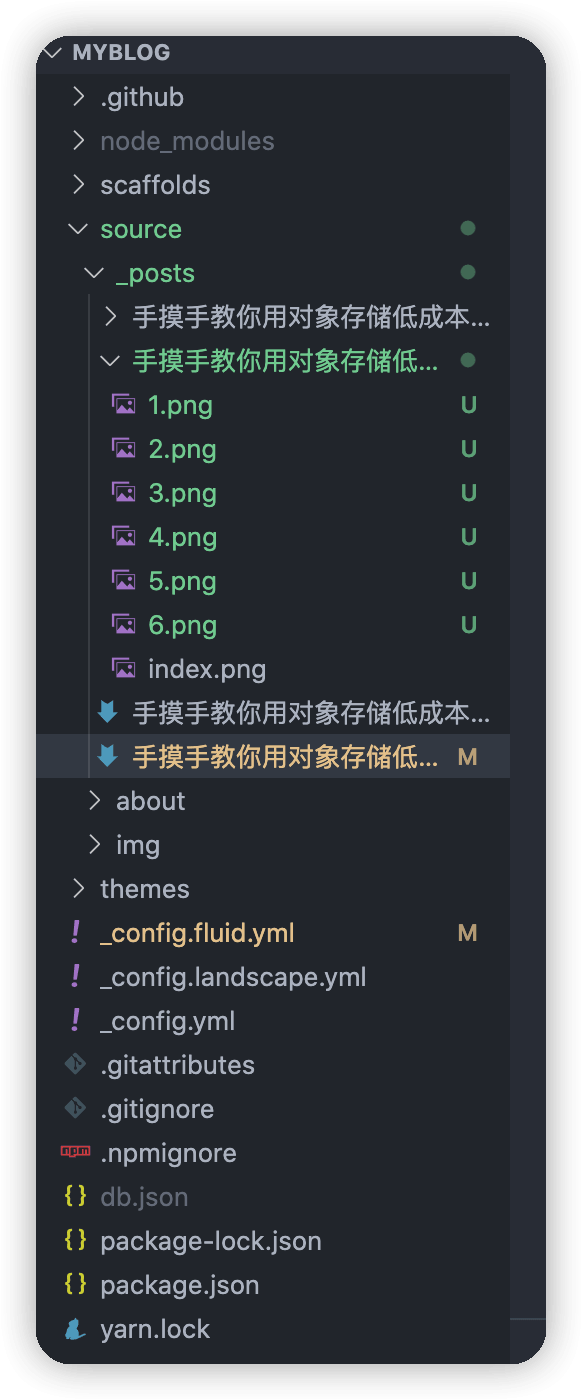
至此,已经成功发布,我的所有文章、图片资源,都在整个博客项目下,而且项目也存储在github上面,这样完全不用担心以后换服务器以及部署发布的问题,相当于源码 -> 命令发布 -> 生成环境;
这篇文章介绍的篇幅不长,相当于写了大纲给出一个总体方向思路而已,Hexo很强大方便,自己学习摸索,永远比看别人的教程强一万倍。