1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
| import { Dialog } from 'vant'
export const BtnListHandle = function (itemObj, cameFrom = '', routerFrom = '') {
try {
if (!itemObj) return
const { out_ware, goods_status, type, pay_overtime, prescription_status, prescription_notice, show_edit_address } = itemObj
let status = +itemObj.status
if (+status === 2 && out_ware && +out_ware === 1) {
status = 21
}
const show_pay = itemObj.credit_notice ? itemObj.credit_notice.show_pay : 0
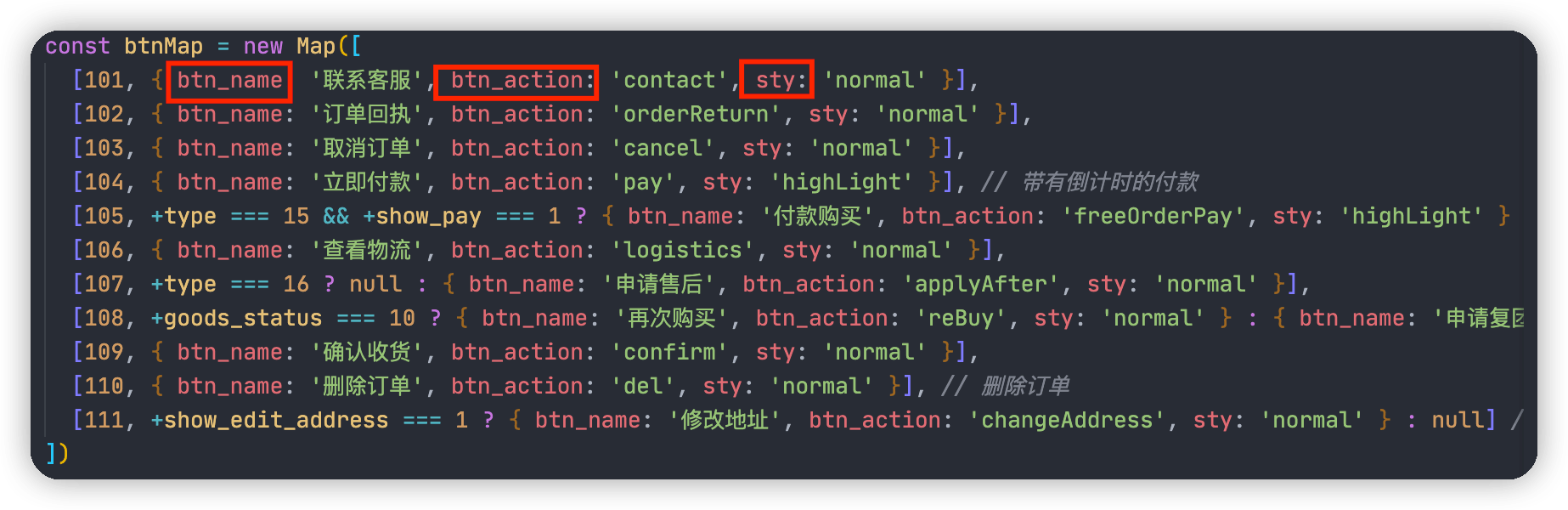
const btnMap = new Map([
[101, { btn_name: '联系客服', btn_action: 'contact', sty: 'normal' }],
[102, { btn_name: '订单回执', btn_action: 'orderReturn', sty: 'normal' }],
[103, { btn_name: '取消订单', btn_action: 'cancel', sty: 'normal' }],
[104, { btn_name: '立即付款', btn_action: 'pay', sty: 'highLight' }],
[105, +type === 15 && +show_pay === 1 ? { btn_name: '付款购买', btn_action: 'freeOrderPay', sty: 'highLight' } : null],
[106, { btn_name: '查看物流', btn_action: 'logistics', sty: 'normal' }],
[107, +type === 16 ? null : { btn_name: '申请售后', btn_action: 'applyAfter', sty: 'normal' }],
[108, +goods_status === 10 ? { btn_name: '再次购买', btn_action: 'reBuy', sty: 'normal' } : { btn_name: '申请复团', btn_action: 'applyBuy', sty: 'normal' }],
[109, { btn_name: '确认收货', btn_action: 'confirm', sty: 'normal' }],
[110, { btn_name: '删除订单', btn_action: 'del', sty: 'normal' }],
[111, +show_edit_address === 1 ? { btn_name: '修改地址', btn_action: 'changeAddress', sty: 'normal' } : null]
])
const delBtnList = +type === 15 && +show_pay === 1 ? [] : [110]
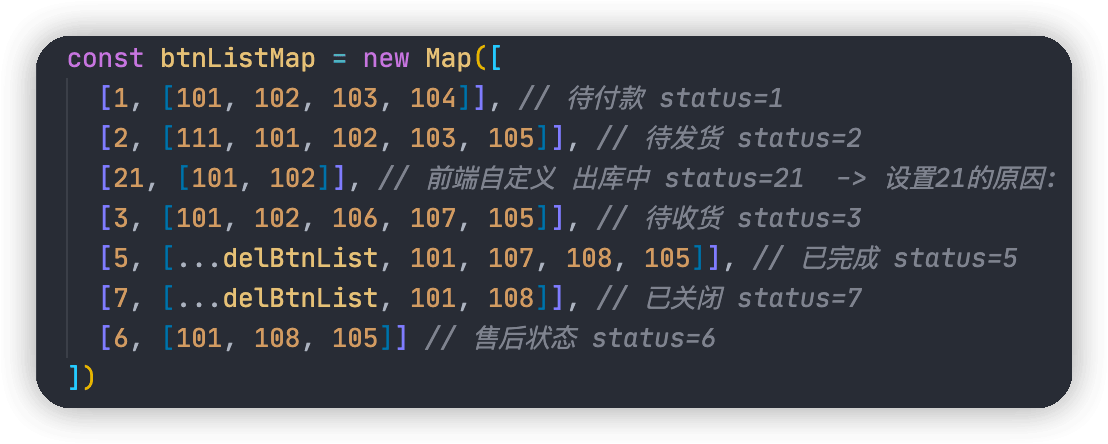
const btnListMap = new Map([
[1, [101, 102, 103, 104]],
[2, [111, 101, 102, 103, 105]],
[21, [101, 102]],
[3, [101, 102, 106, 107, 105]],
[5, [...delBtnList, 101, 107, 108, 105]],
[7, [...delBtnList, 101, 108]],
[6, [101, 108, 105]]
])
if (cameFrom === 'orderDetail') {
const delBtnList = routerFrom === 'afterSale' || (+type === 15 && +show_pay === 1) ? [] : [110]
btnListMap.set(2, [111, 101, 102, 103, 105])
btnListMap.set(3, [101, 102, 106, 107, 109, 105])
btnListMap.set(5, [...delBtnList, 101, 102, 107, 108, 105])
btnListMap.set(7, [...delBtnList])
}
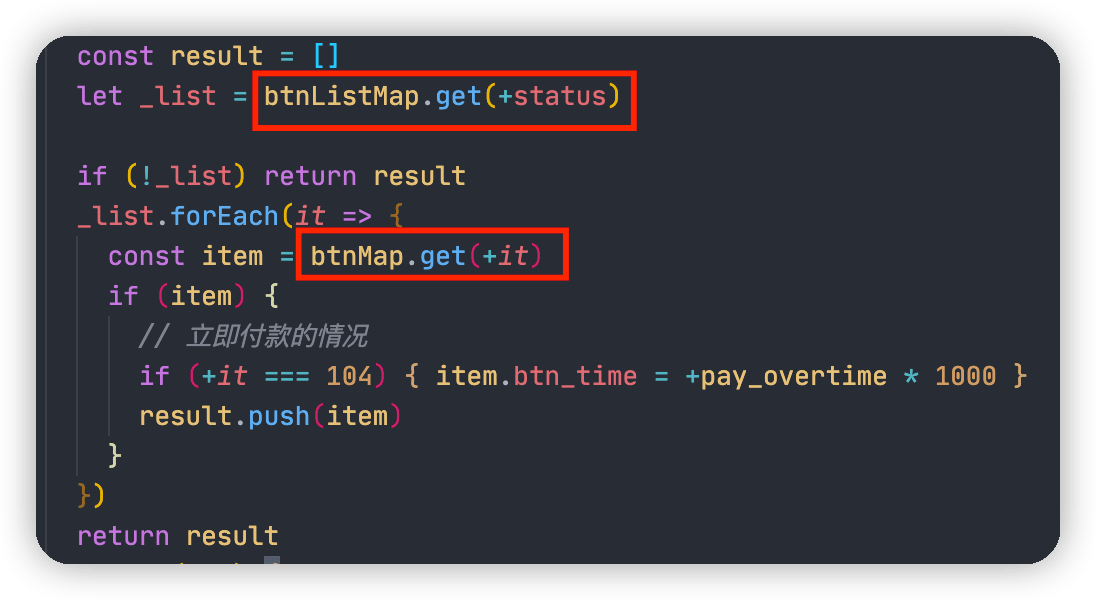
const result = []
let _list = btnListMap.get(+status)
if (!_list) return result
_list.forEach(it => {
const item = btnMap.get(+it)
if (item) {
if (+it === 104) { item.btn_time = +pay_overtime * 1000 }
result.push(item)
}
})
return result
} catch (err) {
throw err
}
}
export const BtnClickHandle = function (action, itemObj) {
console.log('BtnClickJump')
console.log(action)
console.log(itemObj)
if (!action || !itemObj || Object.keys(itemObj).length === 0) return
const midicine = async () => {
try {
const { prescription_status, prescription_notice } = itemObj
if (+prescription_status !== 2 || !prescription_notice || Object.keys(prescription_notice).length === 0) return
const { step, url } = prescription_notice
switch (+step) {
case 1:
this.$router.push({ name: "medicineBaseInfoIndex" })
break;
case 2:
console.log('问诊开方')
break;
}
} catch (err) {
throw err
}
}
const changeAddress = async () => {
try {
const { id } = itemObj
await this.$api.order.checkOrderExport({ order_id: id }, { loading: true })
this.$router.push({ name: 'changeAddress', query: { order_id: +id } })
} catch (err) {
console.log(err)
}
}
const contact = () => { this.$emit('showContact', itemObj) }
const orderReturn = async () => {
const { id, is_child, status } = itemObj
console.log(`id:${id} , is_child:${is_child}, status:${status}`)
if (+status === 1) {
if (Object.keys(this.orderReturnDetail).length === 0) {
const { data } = await this.$api.order.getReturnDetail({ id: +id }, { loading: true, loadingDesc: "数据获取中" })
this.orderReturnDetail = data
}
this.showCanvas = true
return
}
if (+is_child === 0) {
this.$router.push({ name: 'orderList' })
return
}
if (Object.keys(this.orderReturnDetail).length === 0) {
const { data } = await this.$api.order.getReturnDetail({ id: +id }, { loading: true, loadingDesc: "数据获取中" })
this.orderReturnDetail = data
}
this.showCanvas = true
}
const cancel = async () => {
const { id, is_award } = itemObj
if (is_award) {
Dialog.confirm({
title: "提示",
message: "亲爱的小主,本订单为已中奖订单。【取消订单】后,系统将对本单所中奖品做回收处理,是否确认继续?",
closeOnPopstate: true,
confirmButtonText: "继续",
cancelButtonText: "关闭",
confirmButtonColor: "#FC0D5E"
}).then(async () => {
const { data } = await this.$api.order.judgeCancelOrder({ id: +id }, { loading: true })
if (data.is_can) {
this.orderId = +id
this.cancelVisible = true
} else {
this.$toast(data.message)
}
})
return
}
const { data } = await this.$api.order.judgeCancelOrder({ id: +id }, { loading: true })
if (data.is_can) {
this.orderId = +id
this.cancelVisible = true
} else {
this.$toast(data.message)
}
}
const del = async () => {
const { id } = itemObj
Dialog.confirm({
title: '确定删除订单?',
message: '删除后可联系平台客服进行恢复',
closeOnPopstate: true,
confirmButtonText: "确定",
cancelButtonText: "取消",
confirmButtonColor: "#FC0D5E"
}).then(async () => {
const { message } = await this.$api.order.delOrder({ order_id: id }, { loading: true, loadingDesc: '删除中' })
message && this.$toast(message)
this.delSuccess()
})
}
const pay = async () => {
const { id, status, pay_overtime } = itemObj
if (+status === 1 && +pay_overtime <= 0) {
Dialog.alert({
message: "订单已超时,请重新下单",
closeOnPopstate: true
})
return
}
this.$router.push({ name: "orderPay", query: { order_id: +id } })
}
const freeOrderPay = async () => {
const { id, type } = itemObj
this.$router.push({ name: "orderPay", query: { order_id: +id, type } })
}
const logistics = async () => {
const { logistics_sn, express_code, id } = itemObj
this.$router.push({ name: "logistics", query: { logistics_sn, express_code, order_id: id } })
}
const applyAfter = async () => {
try {
const { is_sale_over_day, sale_over_day_name, id, type, sales_id } = itemObj
if (+is_sale_over_day === 1) {
this.$toast(sale_over_day_name)
return
}
if (+type === 15) {
const { data } = await this.$api.order.freeOrderBeforeSalesApply({ order_id: id, sales_id: sales_id || '' }, { loading: true })
if (!data) {
this.$router.push({ name: "createAfterSale2", query: { order_id: +id } })
return
}
const { credit_notice_words, isToast } = data
if (data && credit_notice_words && isToast) {
this.$toast(credit_notice_words)
return
}
this.$router.push({ name: "createAfterSale2", query: { order_id: +id } })
} else {
await this.$api.order.getAfterSaleOrderInfo({ order_id: id }, { loading: true })
this.$router.push({ name: "createAfterSale2", query: { order_id: +id } })
}
} catch (err) {
console.log(err)
}
}
const confirm = async () => {
const { id, is_review } = itemObj
Dialog.confirm({
title: "确认收货",
message: "请确定您已经收到商品,是否继续?",
closeOnPopstate: true,
confirmButtonText: "确认",
cancelButtonText: "关闭",
confirmButtonColor: "#F9150F"
}).then(async () => {
await this.$api.order.confirmReceipt({ id }, { loading: true })
if (+is_review === 1) {
this.$autoToast("success", "收货成功", 1500, -1)
return
}
this.$toast('收货成功')
Dialog.confirm({
title: "订单评价",
message: "亲,您当前订单已完成,请进行评价~",
closeOnPopstate: true,
confirmButtonText: "去评价",
cancelButtonText: "关闭",
confirmButtonColor: "#F9150F"
}).then(() => {
this.$router.push({ name: 'evaluationDetail', query: { order_id: id, is_review } })
}).catch(() => {
this.$router.go(-1)
})
})
}
const reBuy = async () => {
const { goods_id, sku_id } = itemObj
this.$router.push({ name: 'goodsDetail', query: { id: goods_id, sku_id } })
}
const applyBuy = async () => {
const { goods_id, id } = itemObj
this.recGoodsId = goods_id
this.showGoodsRec = true
await this.$api.order.applyBuy({ goods_id, order_id: id }, { loading: true })
}
const ActionMap = new Map([
['midicine', () => midicine()],
['contact', () => contact()],
['orderReturn', () => orderReturn()],
['cancel', () => cancel()],
['del', () => del()],
['pay', () => pay()],
['freeOrderPay', () => freeOrderPay()],
['logistics', () => logistics()],
['applyAfter', () => applyAfter()],
['confirm', () => confirm()],
['reBuy', () => reBuy()],
['applyBuy', () => applyBuy()],
['changeAddress', () => changeAddress()]
])
const handle = ActionMap.get(action)
if (!handle) return
handle.call(this)
}
|