flex结合JS实现布局
业务说明

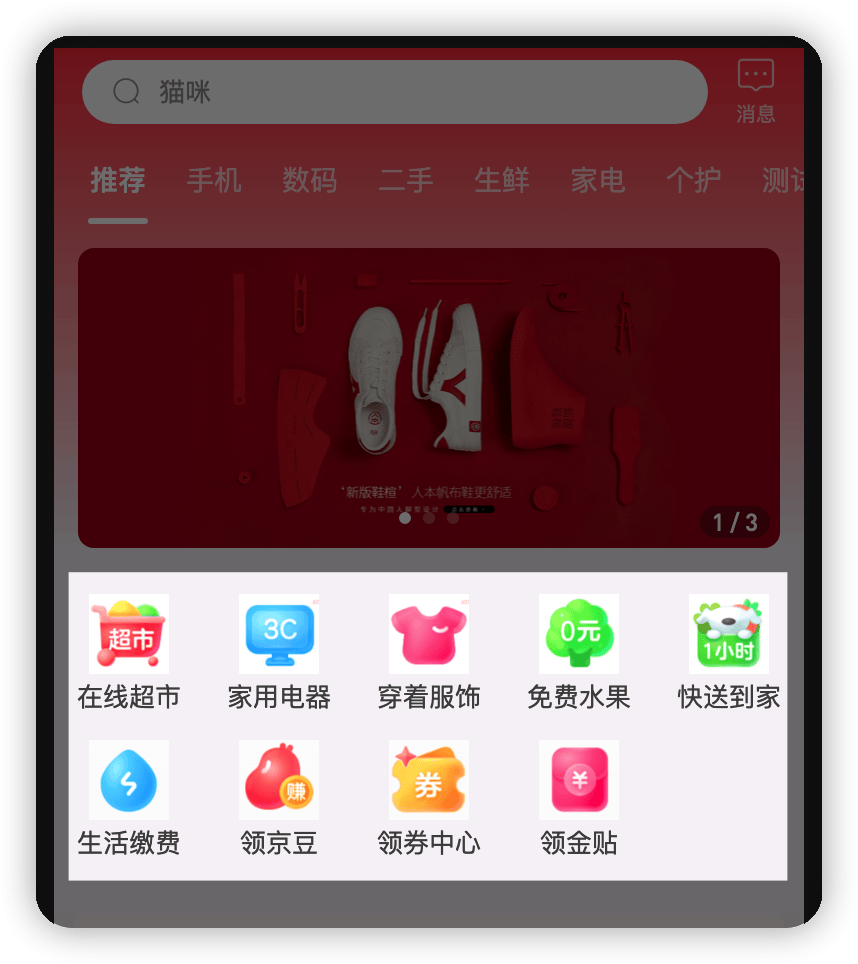
类似于首页菜单的这种布局,服务端给出菜单列表,前端使用使用flex进行排列布局;
要求:
1、从左往右依次排列
2、主轴上的对齐方式使用 space-between
难点
难点就在于要求的第2点,每一个菜单盒子,根据UI图,是固定的宽度,在布局时,希望使用space-between自动均分,所有的菜单盒子左右位置都不使用margin,从而达到所谓的完美均分
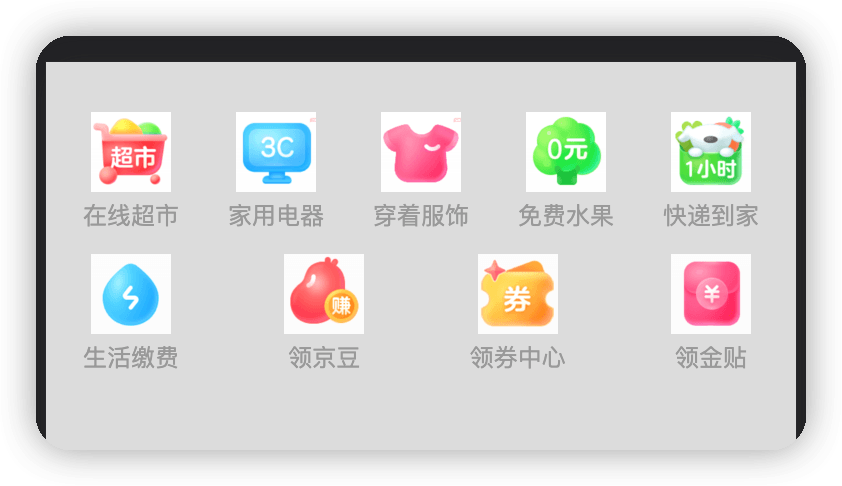
直接写一个DEMO示意吧:假设有9个菜单项目,每一行最多排列5个
先看看直接用了space-between会是什么样子
可以看到,第二行的元素均分了整行的空间,不符合要求中的从左至右排列;
解决方案
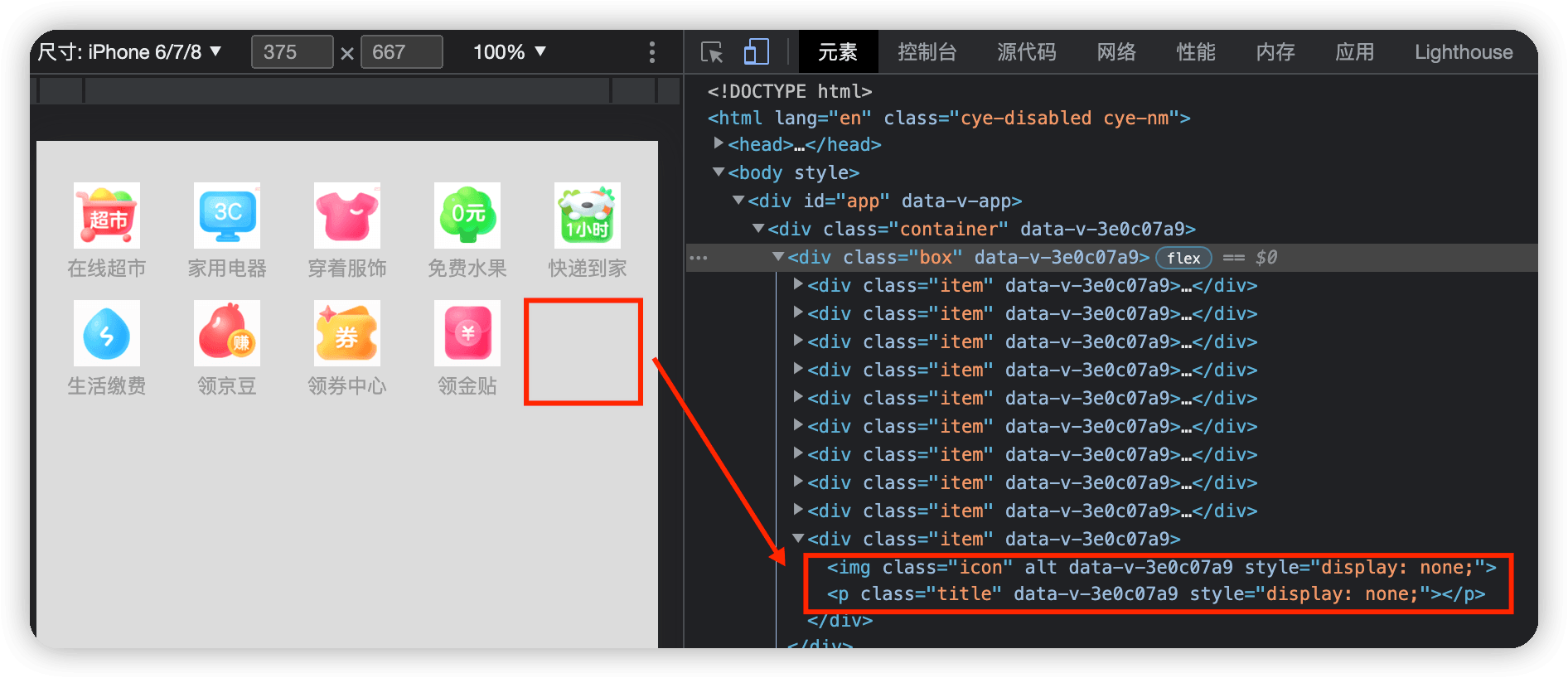
为了达到完美均分,第二行的元素,如果数量填不满一行,那么我们完全可以在空缺的位置添加空对象{},以实现隐藏占位;
代码实现
1 | |
通过计算总个数 % 每行展示的数量,从而算出空缺位置的数量,再使用{}补齐即可;
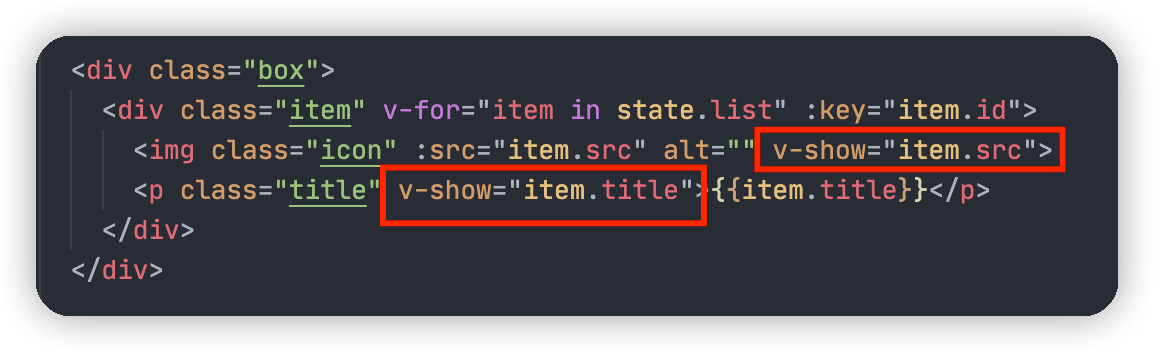
在html中,有个细节还需要注意,使用v-show判断一下对象的属性,如果没有,则最终表现为display:none

github源码
flex结合JS实现布局
https://liujiaweb.cn/posts/8039.html