用户体验提升-CSS扩大点击区域
实际业务中的问题
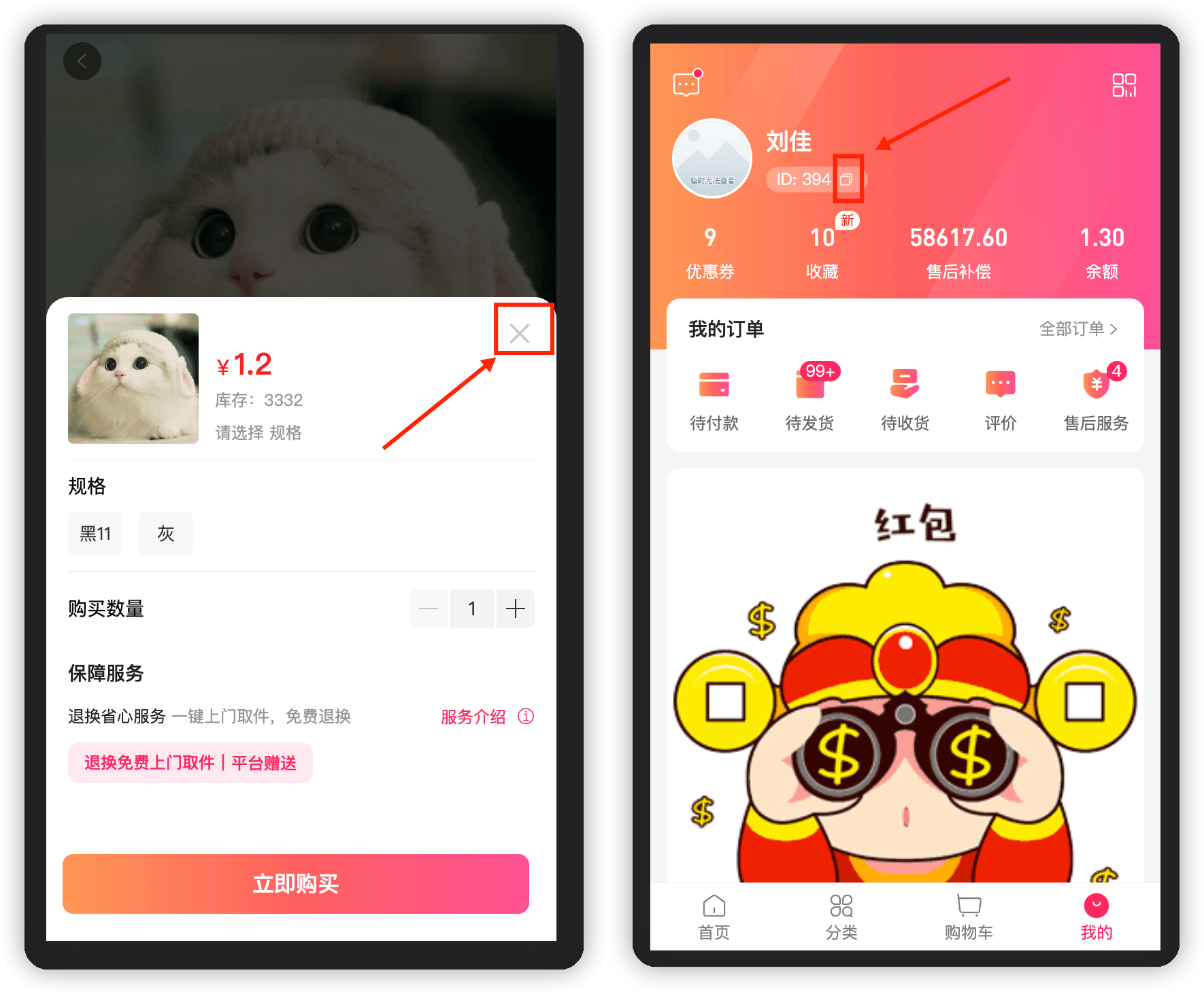
在实际的业务场景中,经常会出现关闭按钮、领取按钮等,但有时UI设计的很小,用户在实际使用时存在点不到,不好点的问题;
部分UI如下图:
使用css解决
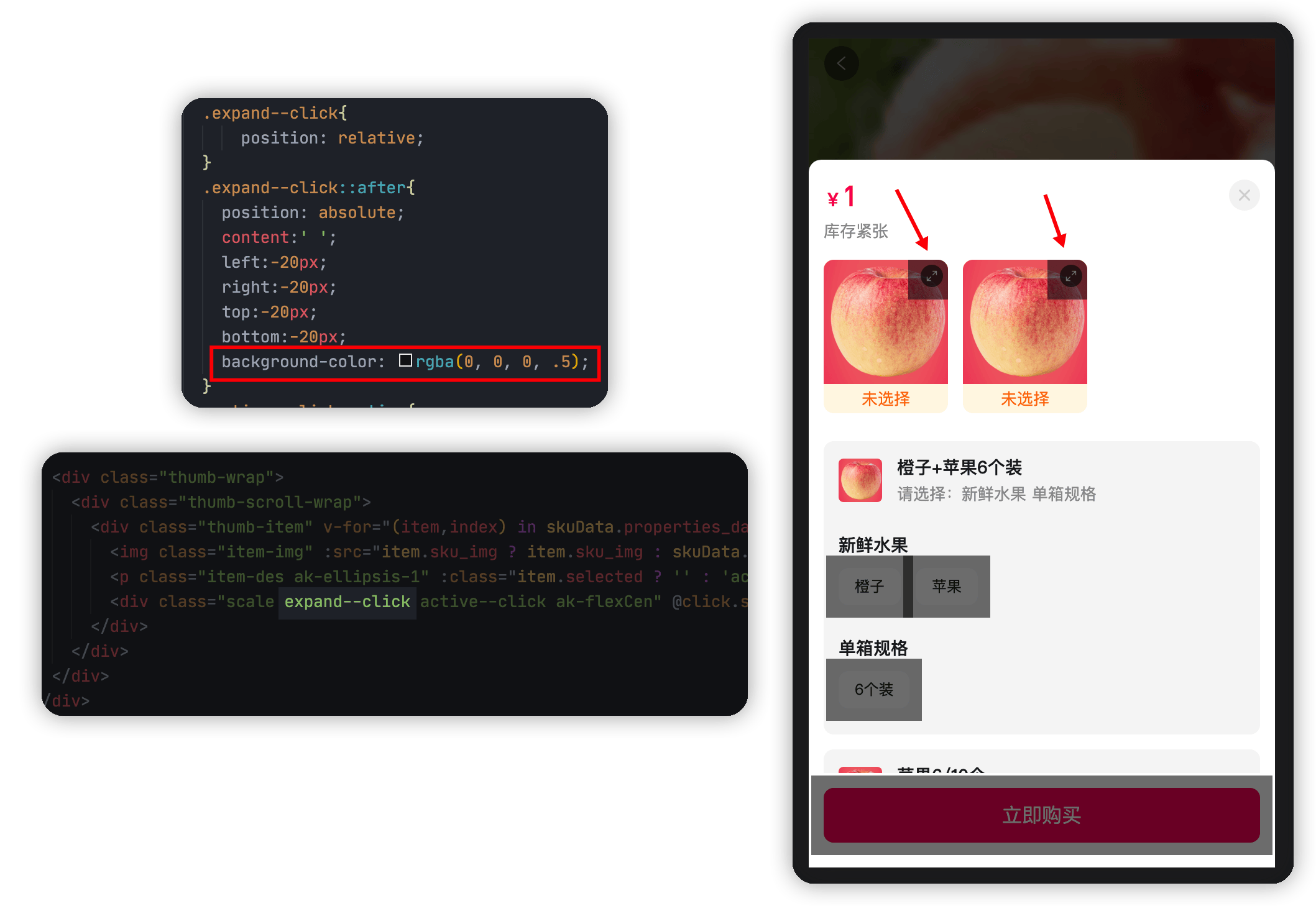
定义一个css类,需要用到的地方直接把这个类添加即可使用;如果觉得20px太大就改为10px;
1 | |
实际效果展示
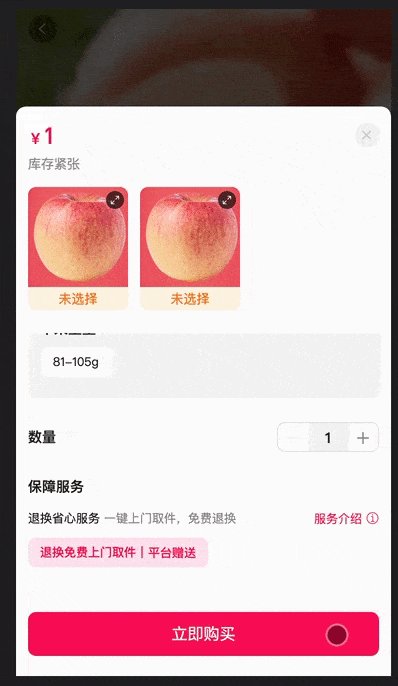
就以一个规格选择组件为例,为了直观突出效果,我给扩大选择的类加了一个背景色,可以很清晰地看到,只要用户点击到浅灰色区域时,都算点击到了按钮,用户使用起来更加方便,操作性大大加强;
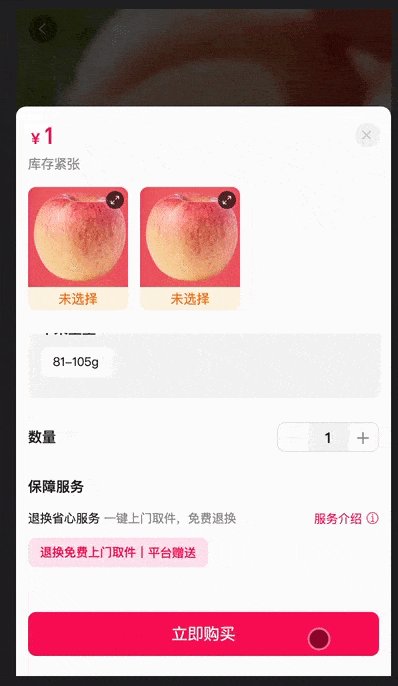
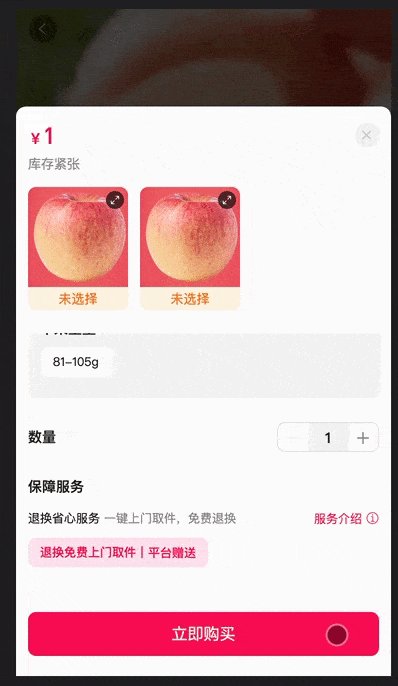
点击按钮时的视觉反馈
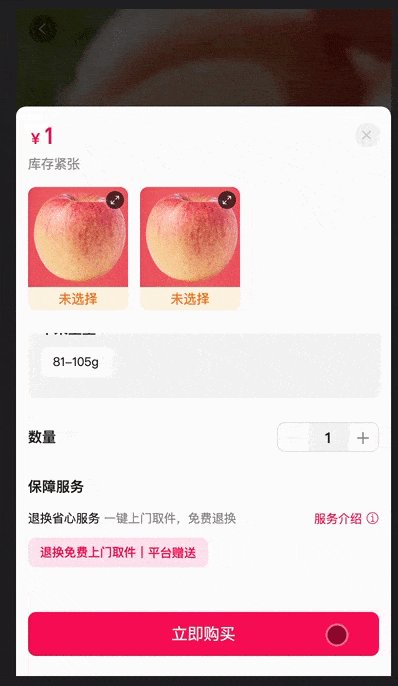
直接看动图,点击时按钮会有闪烁变色效果,让用户有一种点击后有明确反馈的感知;使用:active改变透明度实现效果;
1 | |
总结
有时候简简单单几行代码,就可以极大提升用户体验,何乐而不为?
用户体验提升-CSS扩大点击区域
https://liujiaweb.cn/posts/15271.html